この連載は、iPadやMac上で動作するSwift Playgroundsというアプリを使って、体験的にプログラミングの学習を始めようという趣旨でお届けしています。前回は、図形を描く機能と、ユーザーが画面にタッチしたことを検出する機能を組み合わせて、簡単なお絵描きアプリを作ってみました。
今回も図形を描くことは変わりませんが、今回は描いた図形を動かすアニメーションにトライします。最初はタッチ操作によって動かしますが、次に自動的に動き続けるアニメーションにします。さらに、ボールが壁で跳ね返るアクション付きのアニメーションを作ります。
今回の展望
今回も、達成していく課題の流れを、大きなくくりで順に挙げておきます。
①「図形」テンプレートの「アニメート」の動作を確認する
②新しいページ「触れると逃げるボール」のプログラムを書く
③指で触れた何もない場所にボールが移動する機能を加える
④新しいページを追加して「連続アニメーション」のプログラムを書く
⑤新しいページを追加して「弾むボール」のプログラムを書く
まず①では、これまで見てこなかった「図形」テンプレートに組み込まれたアニメーション機能を試してみます。
次に②で、また新しいページを作ってプログラムを書いていきます。ボール(円)に指を触れると、ボールがそこから逃げるように移動するアニメーションです。
そのままだと、ボールが画面からはみ出して行ってしまうこともあるでしょう。そこで③では、画面の何もない場所に触れると、そこにボールが移動してくる機能を加えます。
そして④では、また新しいページを追加して、棒がその場でぐるぐる周り続けるアニメーションを実現します。
最後の⑤では、また新たなページでボールが画面中を動き回るアニメーションのプログラムを書いていきます。ボールが画面の端に届いたら、そこで跳ね返るようにして、ずっと動き続けるアニメーションにしてみましょう。
ステップ1:「図形」テンプレートの「アニメート」の動作を確認する
今回の最初のステップでは、新たなページは追加せず、「図形」のプレイグラウンドに最初から含まれているページを開いて、プログラムの内容と動作を確かめます。はじめに手順をざっと示しましょう。
・「図形」テンプレートから作成したプレイグラウンドのページ「アニーメート」を開く
・「アニメート」のプログラムの内容を確認する
・「アニメート」を動かしてみる
・「animate {}」の枠の記述を取り払って動作の変化を確認する
これまで、「図形」テンプレートから作成したプレイグラウンドに新たなページを追加して、オリジナルのプログラムを書いてきました。ただ最初だけは、はじめから含まれていた「キャンバス」というページを開いて円を描くプログラムを試し、そこにプログラムを追加したのを憶えているでしょう。その際、「図形」のプレイグラウンドには他にもページがあるという話をしました。
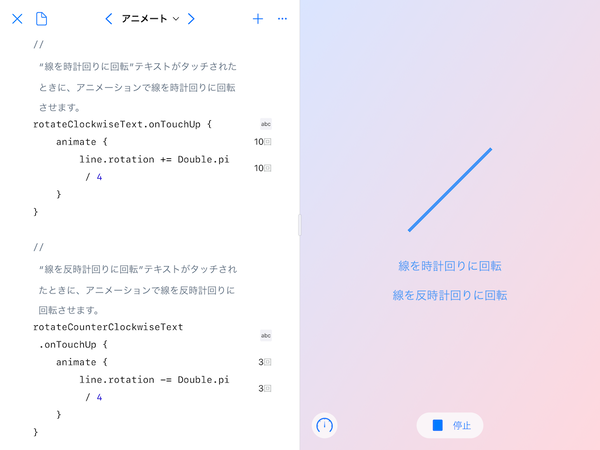
今回は、まずその1つの「アニメート」を見てみます。これを起動すると、まず1本の青い水平線と、「線を時計回りに回転」、「線を反時計回りに回転」という2行のテキストが現れます。そこでどちらかのテキストにタッチすると、その指示通りに直線が右か左に45度ずつ回転するというものです(図1)。
前回も、図形に触れると、その図形の色が変わるというプログラムは書きました。この「アニメート」も、それと同様の動作ですが、図形の一種であるテキストにタッチすることで、他の図形(ここでは直線)を回転させています。前回は「color」という図形の性質を変更することで色を変えましたが、これは「rotation」という性質を変更することで回転させているのです。
1回の回転量は、「Double.pi / 4」となっています。この「Double.pi」というのは、円周率(π)のことです。中学校の数学で習うものですね。数値で表せば、3.1415……という、永遠に続く小数になります。実はπは、角度で言えば1/2回転、つまり180度を表します。それを4で割っているので、1回の回転量が45度になっているというわけです。
前回と同じように、テキストの図形に「.onTouchUp {}」を付けて、触ったときの動作を指示するプログラムになっています。しかし、このプログラムには、その中に見慣れない「animate {}」という記述が見えるでしょう。これが、「図形」テンプレートに組み込まれた簡便なアニメーション機能を利用するための書き方です。その「{}」の中に書いたプログラムの動きが滑らかに見えるように実行するのです。これがないと、直線の回転は45度ずつカクカクとしたものになってしまいます。試しに「animate {}」の枠を取り除き、その中身だけにして、直線がどのように動くか確かめてみてください。
これは、動作の前と後の状態の間を補完する「トゥイーンアニメーション」などと呼ばれる手法の一種です。それが、こんなに簡単にできるのは画期的です。今回の最終的な目的はこれではありませんが、とりあえずこの「図形」組み込みのアニメーション機能を使ってみましょう。
"自動的に" - Google ニュース
August 23, 2020 at 07:00AM
https://ift.tt/2YtBo82
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう (1/5) - ASCII.jp
"自動的に" - Google ニュース
https://ift.tt/36ORpra
Shoes Man Tutorial
Pos News Update
Meme Update
Korean Entertainment News
Japan News Update
Bagikan Berita Ini


















0 Response to "アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう (1/5) - ASCII.jp"
Post a Comment